[ad_1]
React Native is a framework for building native apps using React and JavaScript. It allows you to create Android and iOS applications using only one language for both apps. Thousands of apps are using React Native, from established Fortune 500 companies to hot new startups. The best part is that its open source; see the official React Native repository on GitHub.
The basics
React is a JavaScript library for building user interfaces, and the key is the use of “components.” When you start developing your application using React, you are forced to break up your application into components, with each representing a single view of your application. Components are the best way to iterate your code. You don’t need to go through hundreds of lines, you need only go to the React component you want to modify.
Components help make your code reusable. For example, if you create a component called “textbox,” you will be able to use that component every time you need to—just include it in your new view.
Efficiency and flexibility are features that make React a very powerful JavaScript library, so imagine porting this same idea to native applications.
Hello World example
Getting started with React Native is easy: Follow the guide posted on the website and you will have created your first React Native application. Which operating system you use makes a difference, so select your preference with care. You also need to choose if you want to build an Android or iOS example. Although you can later compile the app for both mobile platforms, you need to select one of them for running the app on the simulator.
When you have followed all steps on the getting started guide, this will show up on the simulator:

React Native welcome screen
Apps using React
Thousands of apps use React Native, and this list shows just some of them.
I’ll focus on Yeti Smart Home, which connects all of your home appliances, including lights, speakers, cameras, plugs, etc. It’s available for iOS and Android devices.
The code
As I said before, React Native is an open source platform, and apps that use open source modules for React are quite common. In this case, you’ll focus on two open source components created for your test application. Anyone can use these components, and they are available on GitHub.
Dial
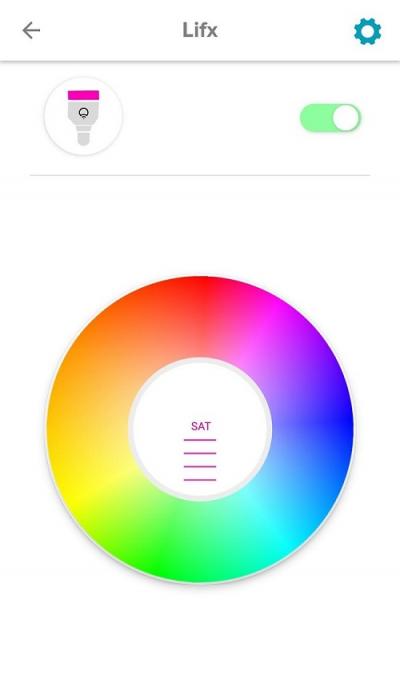
During the process of creating this color wheel, my team and I developed this open source package for everyone who wants to create a dial on React Native. Inserting the element on your React Native code is also really simple.
<Dial initialRadius={brightness * DIF_RADIUS / 100 + MIN_RADIUS} radiusMax={MAX_RADIUS} radiusMin={MIN_RADIUS} onPress={() => this.toggle()} responderStyle={styles.responderStyle} wrapperStyle={styles.wheelWrapper} onValueChange={(a, r) => this.changeBrightness(r)} />There you have some options that define how the color wheel will behave, and by customizing some parts of the code you could have a dial as a color wheel selector. Remember components are reusable, so you can use this for selecting a color or any other value you want.
A color wheel selector:
Switch
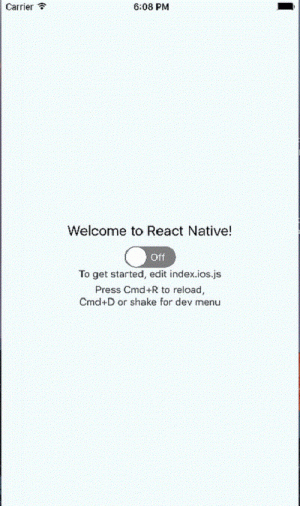
By default, you can create native components on for Android and iOS like switches. Most applications use them, and you probably have an app on your phone that uses a switch to turn an option on and off. Let’s create a new version of the switch that is designed for customization. You can get it on GitHub.
Using it in your code will look like:
import { Switch } from 'react-native-switch'; export const App = () => ( <Switch value={true} onValueChange={(val) => console.log(val)} disabled={false} activeText={'On'} inActiveText={'Off'} backgroundActive={'green'} backgroundInactive={'gray'} circleActiveColor={'#30a566'} circleInActiveColor={'#000000'} /> )The switch will look like:
React Native today
React Native is currently updated to version 0.40, and it has been growing fast. It has a large, supportive community, and its members are creating new modules and components for anyone to use. From my point of view, React Native will be one of the frameworks companies will use for building their native apps in the near future.
To learn more about React, read What makes React so special?
[ad_2]
Source link