[ad_1]
A fast site is more sustainable and typically more efficient with happier users who can find what they need quickly and easily. Just because a site isn’t fast doesn’t mean, however, that it is easy to maintain. How do you balance the need for speed with the convenience of easy maintenance? In this post we’ll talk about how you can optimize WordPress, an open source content management system (CMS), to meet both needs.
CMS convenience… at a potential price
Content management systems bring incredible convenience to the often complicated tasks associated with creating and managing web content. But, if not optimized properly, they can also come with significant overhead that can slow down page loading, responsiveness, and more. Their extensible architecture brings flexibility to users that often comes at the price of performance and reliability. Here we will cover WordPress, which comprises 54% of CMS usage (as of this writing) for the top 1 million websites.
WordPress offers thousands of available plugins (many of which are available under a GPL license) that handle everything from security to search engine optimization, from commerce to contact forms. Most any web feature you can imagine has likely been turned into a plugin that can be installed with just a few clicks. Their simplicity is part of the allure these plugins bring to the table. Using them can be very tempting.
But inside these plugins and modules lurk some potential pitfalls:
- Each plugin typically comes with multiple CSS and JavaScript files that may be redundant and can add overhead to your site’s performance.
- Updating the CMS or other modules and plugins can potentially break your entire website, taking it offline.
While the average frontend user may not notice a couple extra scripts loading here and there from a single plugin, every little bit adds up. Install a handful of plugins and your site can show performance impediments that will get noticed.
The upgrade path mentioned in #2 above is significantly more detrimental if you’re not careful. It is important to keep your site updated because of security concerns. Because these systems are designed for ease-of-use, updating them is understandably meant to be a simple process. But update without considering the ramifications and you could find yourself in a world of hurt… or at least working through the hassle of rolling your site back to yesterday’s backup.

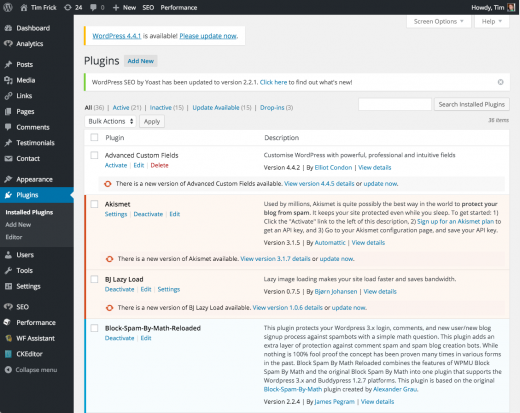
In WordPress, an alert shows up in your dashboard anytime an update is available. Because the alert is at the top left of your dashboard when you log in, it is the first thing you see and the temptation to click that update button is palpable. What unwitting content creators don’t often realize is that these seemingly simple upgrades can quickly take your site offline. Just because a new CMS is available doesn’t necessarily mean the plugins you use will work with the new update. Plugins typically lag behind CMS updates, so it is important to make sure the tools you already use will work together when updated. Otherwise, what seems like a simple process can put you on the fast track to a downed website.
This is important from a sustainability perspective because unforeseen glitches, bugs, hacks, etc. take up resources to fix. Avoiding them uses less time and energy. Simple, right?
WordPress-specific optimization
Let’s talk about two key areas where WordPress can be optimized: plugins and themes. We’ll also talk a bit about how comments can drag down site performance.
Also, this is by no means a comprehensive list but instead represents some of the more common WordPress optimization techniques. There are literally hundreds of web design and development tasks you can execute for a better optimized website. Designers and developers worth their salt will also follow guidelines for optimizing front-end, user-facing assets like images, type and interactions, as well as general web performance optimization techniques like those championed by Yahoo! and Google.
Your WordPress plugins

The first thing to do with plugins on an existing WordPress site is to deactivate any that aren’t being used. Active plugins load resources (and make HTTP requests), adding overhead to every page that loads. If a plugin is not being used, shut it down.
That said, keeping in mind that each instance of a plugin loads its own overhead, below are some specific plugins that can help you improve WordPress performance.
- Profile performance: If your site is slow, the P3 Plugin Performance Profiler will tell you which plugins are taking longest to load, how much data they use, and other helpful metrics. Start there.
- Security: As noted above, it’s important to keep your site secure and free from malicious hacks. Plugins like Wordfence, Sucuri Security, and All in One WordPress Security and Firewall can help with this.
- Combine scripts: Autoptimize combines all your CSS, HTML, and JavaScript into a single file, which can speed up load times.
- Caching: A good caching plugin like W3 Total Cache can speed up page load times by bypassing elements that are already cached in a user’s browser.
- Optimize the database: A plugin like WP-Optimize, Yoast Optimize DB, or WP DB Manager, can reduce the overhead of your site’s database by optimizing its elements.
- Lazy load images: “Lazy loading” images keeps post images from loading until the user scrolls and they enter a browser’s viewport. This speeds up the time it takes for the page to initially load. Davo Hynds, a developer I work with at Mightybytes, created Lazy Load XT, a WordPress plugin that balances configurability with lightweight overhead. Other lazy load plugins include Lazy Load and BJ Lazy Load.
- Compress images: Sure, you compress your photos out of your favorite image editor. A plugin like WP Smushit can add an extra layer of compression by scanning every image you upload to WordPress and stripping hidden, bulky information, reducing file size without losing quality.
- Revision control: Left to its own devices, WordPress will save every draft of every post you publish, creating unnecessary information to store in the database. A plugin like Revision Control can help you set a specific number of revisions to save. The key is to find a balance between not losing your work (i.e. zero revisions) and cluttering up your database.
And now a word of caution about some plugins.
ShareThis, AddThis, DumpThis
Social media sharing plugins, those ubiquitous buttons that beg you to share content across your social channels every time you land on a blog post, can add significant heft to your pages as well.
In 2013, UX designer James Christie ran an experiment to find out just how much these widgets add to a typical page. He discovered that adding four social widgets to a web page also added an additional 64 HTTP requests and caused his page to bloat from 80 kb to 480 kb. The widget-addled page also took more than six seconds to load. Christie took his calculations further to note that if 1 million people loaded the page it would result in 1727 hours, or 71 days, of collectively wasted time waiting for data to load. In addition, those 71 days also added up to 379.8 GB of extra data sent and, by his calculations, about 7.41 tons of greenhouse gas emissions, about the same amount as four transatlantic flights.
Still, your marketing department wants people to share your content and they don’t trust people’s abilities to copy and paste a URL to Facebook or Twitter. What are you to do?
Some sites have taken to simply adding hypertext links to their preferred social networks on content pages. Rather than making unnecessary additional HTTP requests and automatically loading the widget code and images for each individual network on page load, this approach puts the decision in a user’s hands. The result is a much lighter page weight that only loads sharing data when a user selects the network they wish to share content with.
Or you can trust that users know how to copy and paste.
Your WordPress theme
The concept of progressive enhancement is a more sustainable strategy when it comes to WordPress themes. More accessible means more sustainable in this case. A progressively enhanced WordPress theme would display base content to browsers with few supported features or lower bandwidth, then layer on additional functionality as a user agent allows. Premium themes like the Thesis Theme Framework or Lucid are feature-rich and responsive without slowing your site down. But there are many others as well.
A good theme also uses valid HTML, which loads quickly across browsers and devices. Unfortunately, some themes can contain spam or malware. You can check the validity of the theme you’re using with plugins like the WordPress Authenticity Checker or Exploit Scanner. You can also check whether or not the base code is standards-compliant by using the W3C’s Markup Validation Service.
Next, check the assets your theme uses:
- Number of queries: Can static elements be hard-coded into the theme? This will reduce the number of HTTP requests. This could be relevant for static menus, site title, and so on.
- Images: Are there unnecessary images? Are those that are being used properly compressed? Are they in the right format? (JPG, GIF, PNG, etc.)
- Number of files: Can you reduce the number of files needed to display pages—CSS, JavaScript, and so on—by combining them into a single, optimized file that is minified? (Note: this approach will likely change with the wider adoption of HTTP/2.)
Of course, every site has different needs and requirements, so what works for one WordPress site may not work for another. Keeping the above considerations in mind when creating and editing your theme can help reduce overhead and speed up load times.
Comments, pingbacks, and trackbacks
Disabling pingback and trackback functionality in WordPress can streamline the amount of work your site does tracking who’s mentioned your posts. People can still link to you. Those links just don’t get added to your WordPress database. Given how much spam is out there, this could potentially make a significant difference in performance. Automated spam comments can start to eat up your MySQL database. As the folks at SEOChat note, “If you continually ignore this, you might notice that your site is down, or you won’t be able to post because your MySQL disk space has exceed its quota.”
If your site doesn’t rely heavily on user comments, you might consider disabling commenting functionality altogether. Monitoring, moderating, and interacting with comments (and the spammers who create them) can be a resource-intensive process.
Comments can be especially problematic if you use a third-party comments system like Disqus, Livefyre, etc. In tests we ran on the Mightybytes blog, our comments system added an additional 14 HTTP requests, 34 MySQL queries, and .4 MB to each page that used it. This also translated into about a half-second of additional load time, or nearly 69 and a half collective hours and 400 additional unnecessary gigabytes were 1 million people to download a page from our site that included the comments system. This would be slightly more greenhouse gas emissions than the four transatlantic flights noted per James Christie’s calculations above.
All this said, comments certainly have their place. I’m not advocating that every blog remove comments to save the planet. Comments allow users to carry on content-centered conversations, share ideas (and links), and create connections. For some sites or products, this is absolutely necessary. For other blogs, the comments section unwittingly exists as a repository for spam and little else. You should weigh choices between the value of comments versus the overhead they add to your site.
More resources
With over 42,000 plugins available on WordPress.org alone, adding features to your WordPress site might be easy but can also bring about unexpected consequences. It is important to think carefully about those consequences. Slower websites lead to frustrated users, higher abandonment rates, and in some cases lost income. Nobody wants that. The best (and most sustainable) websites are those that balance a user’s desire for speed and reliability with an easy to maintain structure that provides simplicity and stability. If you use WordPress, hopefully the tricks outlined in this post will help you create a more sustainable site.
Interested in learning more about how site speed and reliability can affect user experience and site sustainability? Ecograder will assess website performance based on sustainability criteria outlined at the Sustainable Web Design site. Other tools like Google’s PageSpeed Insights and Pingdom Tools provide helpful action items specifically meant to improve site performance. If you want to dive even deeper, check out Designing for Sustainability: A Guide to Creating Greener Digital Products and Services (authored by me for O’Reilly Media; an advanced e-book only copy was just released). Pete Markiewicz also has a series on CMS sustainability at his blog, Sustainable Virtual Design.
Finally, the first-ever Sustainable UX virtual conference is coming up on February 9. It’s free and it’s online. Get tickets here.
[ad_2]
Source link